Tổng Lực - Digital Marketing
công ty thiết kế website quảng ngãi chuyên nghiệp
Tổng Lực chuyên thiết kế website bán hàng, giới thiệu mẫu thiết kế cho công ty hoặc thiết kế theo yêu cầu của doanh nghiệp. Ngoài ra chúng tôi còn cung cấp bộ nhận diện thương hiệu thông qua dịch vụ thiết kế landing page, brochure, logo, quảng cáo trực tuyến… chuyên nghiệp.
- Thiết kế website trọn gói, nhanh chóng
- Thiết kế 1 lần dùng cả đời, bảo hành lâu dài
- Hoàn thiện đến khi hài lòng nhất
- Hỗ trợ trước, trong và sau khi bàn giao website
Vì sao để khách hàng tin tưởng chúng tôi?
Hiện tại có rất nhiều dịch vụ thiết kế web giá rẻ hơn chúng tôi, tuy nhiên nếu xét về độ hiệu quả thì Tổng Lực luôn là công ty thiết kế website hàng đầu và có thành tích cao tại thị trường Quảng Ngãi. Website do Tổng Lực thiết kế không bị giới hạn bởi bất cứ ngành nghề nào, chính vì thế bất kỳ doanh nghiệp nào cũng có thể liên hệ với chúng tôi. Hơn hết, các trang web của Tổng Lực luôn đứng TOP đầu trên các công cụ tìm kiếm.
Dịch vụ thiết kế website chuẩn SEO
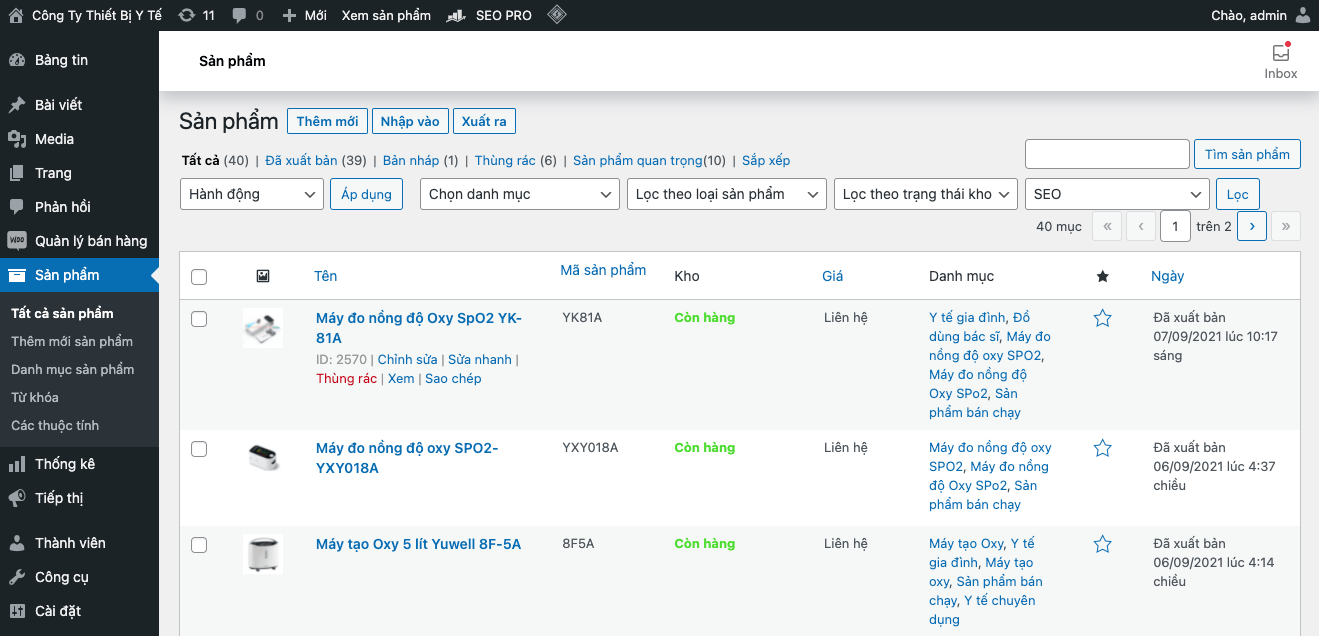
Web bán hàng
Thiết kế website bán hàng online chuyên nghiệp, cung cấp đầy đủ các tính năng như quản lý sản phẩm, đơn hàng, thông tin khách hàng, kho hàng... và rất nhiều tính năng hữu dụng khác.
Web giới thiệu công ty
Thiết kế website giới thiệu công ty bao gồm đầy đủ các thông tin của một hồ sơ năng lực chuyên nghiệp, ngoài ra có thể thêm chức năng bán hàng hoặc những đặc trưng riêng của doanh nghiệp.
Thiết kế Landing page
Landing page thường được thiết kế cho các chiến dịch quảng cáo. Landing page cung cấp thông tin đầy đủ và chuyên nghiệp giúp tăng thêm khả năng chuyển đổi mua hàng.
Thiết kế website quản trị rất dễ dàng

Giúp khách hàng quản trị website nhanh chóng, dễ dàng
Công nghệ website tiên tiến nhất thế giới, chỉ với 1-2 click chuột khách hàng có thể:
- Chỉnh sửa bố cục, màu sắc, font chữ...
- Thêm, sửa, xoá bất cứ nội dung gì mà khách hàng nhìn thấy (câu chữ, hình ảnh, video,...).
- Hỗ trợ kéo thả, trực quan hơn cả Powerpoint
- Công cụ hỗ trợ thiết kế giao diện chuyên nghiệp
Quản trị trực quan, rõ ràng
- Quản lý bài viết, danh mục bài viết
- Quản lý hình ảnh, video, file đã tải lên
- Quản lý thành viên, phân quyền thành viên
- Quản lý sản phẩm, danh mục, thuộc tính sản phẩm,...
- Quản lý đơn hàng, khách hàng, kho hàng, khuyến mãi, thanh toán, thống kê bán hàng,...
- Và nhiều tính năng khác tương tự như Tiki, Lazada, Shopee,...

Khác biệt của Tổng Lực!
Thành tích nổi bật
Có thể Tổng Lực tư vấn chưa tốt nhưng thế mạnh của Tổng Lực là chứng minh bằng hiệu quả đã làm, thành tích rất nổi bật.
Hỗ trợ tuyệt vời
Hỗ trợ hết mình, miễn phí hết mức có thể! Chúng tôi biết rằng, chỉ có sự hài lòng của khách hàng mới tạo nên thành công của Tổng Lực!
Nhân sự giỏi
Đội ngũ nhân sự đông đảo, có kinh nghiệm và chuyên môn cao ở từng bộ phận: Thiết kế web, thiết kế đồ hoạ, content marketing.
Câu hỏi thường gặp khi tìm công ty thiết kế website?
Về mặc ứng dụng, Website là công cụ dùng để giới thiệu doanh nghiệp, quảng bá thương hiệu, bán hàng trực tuyến, tương tác trực tuyến, cung cấp và cập nhật thông tin mới nhất cho khách hàng trên môi trường Internet.
Tùy vào nhu cầu và mục đích sử dụng khác nhau mà doanh nghiệp thiết kế website khác nhau, nhưng mục đích chính của việc thiết kế website đó là:
- Tìm kiếm khách hàng tiềm năng
Trong thời ngày nay việc tìm kiếm khách hàng bằng hình thức marketing truyền thống như phát tờ rơi, tổ chức sự kiện, telesale, đi thị trường dần kém hiệu quả nhưng chi phí bỏ ra khá lớn. Chính vì vậy các doanh nghiệp cần cập nhật các xu hướng Digital Marketing nhanh chóng để không bị tụt hậu và tốn quá nhiều chi phí cho việc marketing. Digital Marketing bao gồm các hình thức như: thiết kế website giới thiệu dịch vụ/bán hàng, quảng cáo trực tuyến, bán hàng trên các trang TMĐT... Website là công cụ marketing tốt nhất mà doanh nghiệp quan tâm hàng đầu. - Quảng bá thương hiệu
Website là công cụ quảng bá thương hiệu rất tốt. Lấy ví dụ thực tế, bạn thử lên Google tìm các từ khóa liên quan đến sức khoẻ bạn sẽ thường thấy website vinmec.com của bệnh viện Vinmec nằm ở top đầu, website vinmec.com chia sẻ kiến thức về ý tế/sức khoẻ, đồng thời giới thiệu dịch vụ của công ty. Vinmec đang làm rất tốt khâu marketing trên nền tảng website. - Thể hiện sự chuyên nghiệp
Doanh nghiệp thiết kế trang website sẽ tăng sự chuyên nghiệp, khách hàng tin tưởng hơn. Thử hình dung xem nếu khách hàng lên Google tìm kiếm các sản phẩm/dịch vụ mà bạn đang kinh doanh, việc tìm thấy bạn hay không thấy bạn rất có ảnh hưởng đến quyết định của khách hàng! - Số hoá các thủ tục, tra cứu thông tin, đăng ký dịch vụ
Một số đơn vị thiết kế website nhằm mục đích số hóa các thủ tục, tra cứu thông tin, đăng ký dịch vụ trực tuyến, cụ thể một số website giúp cứu đơn hàng, đặt vé tàu hoả, đặt vé máy bay, đặt lịch khám bệnh, đăng ký các thủ tục hành chính như thành lập công ty, nộp thuế điện tử... - Cung cấp và cập nhật thông tin mới nhất cho khách hàng.
Ngoài những yếu tố trên website còn cung cấp thông tin bổ ích và các thông ti mới nhất của doanh nghiệp đến với bạn đọc.
Chi phí thiết kế website tại Quảng Ngãi của công ty Tổng Lực như sau:
- Thiết kế website giới thiệu công ty: Từ 4.900.000đ.
- Thiết kế website bán hàng: Từ 4.900.000đ
Đây là mức chi phí dịch vụ thiết kế website chuyên nghiệp tại Tổng Lực. Tuy nhiên thiết kế website giá rẻ hơn từ 2.000.000đ, 3.000.000đ vẫn có rất nhiều công ty thiết kế website tại Quảng Ngãi và ở Việt Nam nhận làm, nhưng "tiền nào của nấy", thuê dịch vụ thiết kế website giá rẻ thì bạn phải chấp nhận các yếu tố sau:
- Kém hiệu quả
- Công ty không có thành tích nổi bậc
- Hỗ trợ không tốt
- Nâng cấp, chỉnh sửa khó khắn
- Phát sinh thêm sẽ tốn tiền
- ....
Có rất nhiều công ty thiết kế website uy tín tại Việt Nam, tuy nhiên nếu bạn muốn tìm một công ty thiết kế website tại Quảng Ngãi để thuận tiện cho việc trao đổi thông tin, hỗ trợ nhanh chóng thì Tổng Lực là lựa chọn hàng đầu dành cho bạn, bởi Tổng Lực có các yếu tố sau:
- Có văn phòng tại Quảng Ngãi
Tổng Lực là công ty thiết kế website có văn phòng tại Quảng Ngãi, tuy nhiên nếu bạn ở Đà Nẵng, TPHCM thì Tổng Lực cũng có văn phòng để bạn thuận tiện làm việc. - Nhân sự đông đảo
- Nhân sự chính thức: Hiện tại có khoảng 10 nhân sự làm việc trực tiếp tại văn phòng, Tổng Lực vẫn luôn tìm kiếm nhân tài để nâng cao chất lượng nhân sự, mang đến hiệu quả tốt nhất cho khách hàng.
- Cộng tác viên: Hiện tại Tổng Lực có trên 20 cộng tác viên đáp ứng đầy đủ các tiêu chí mà Tổng Lực đề ra để giải quyết các công việc nếu khối văn phòng quá tải. - Chuyên nghiệp ở từng bộ phận
Như ý nghĩa tên gọi, Tổng Lực là nơi hội tụ kinh nghiệm và chuyên môn tốt ở từng bộ phận cùng gắn kết với nhau thực hiện tốt các mục tiêu để giúp công ty và khách hàng cùng nhau phát triển công việc kinh doanh của mình.
Tại mỗi dự án thiết kế website Tổng Lực có 3 bộ phận cùng tham gia là: Kỹ thuật web, thiết kế đồ hoạ, content marketing. Các bạn sẽ phối hợp với nhau để hoàn thành tốt nhiệm vụ khách hàng giao phó. - Sự hỗ trợ tuyệt vời
Nhắc đến sự hỗ trợ, Tổng Lực luôn hết mình vì khách hàng. Với các yêu cầu hợp lý, không quá khó, không mất nhiều thời gian,... Tổng Lực sẽ hỗ trợ nhanh chóng và miễn phí.
Triết lý kinh doanh của Tổng Lực "Lấy được sự hài lòng của khách hàng thì mới thành công!" - Chi phí hợp lý
Tổng Lực không nhận thiết kế website giá rẻ. Phân khúc khách hàng của Tổng Lực là các doanh nghiệp muốn đầu tư một website bài bản, hoạt động có hiệu quả. So với các công ty thiết kế website tại Quảng ngãi thì Báo giá thiết kế website tại Tổng Lực sẽ phù hợp với chất lượng website mà khách hàng nhận được. Hơn nữa, Quý khách hàng sẽ nhận được rất nhiều lợi ích, cũng như sự hỗ trợ nhanh chóng, kịp thời đến từ phía công ty.
BÁO GIÁ THIẾT KẾ WEBSITE
Chúng tôi sẽ thiết kế website trọn gói cho quý công ty, bao gồm các nội dung sau:
| TÍNH NĂNG WEBSITE |
| Thiết kế web chuẩn SEO, cài đặt công cụ hỗ trợ SEO |
| Công nghệ web tiên tiến nhất thế giới, hỗ trợ kéo thả, tùy chỉnh giao diện rất dễ dàng |
| Hiển thị tốt trên điện thoại, máy tính, tablet |
| Cài đặt từ khóa SEO cho web, tối ưu nội dung chuẩn SEO |
| Cài đặt chứng chỉ bảo mật SSL (https) miễn phí |
| Kết nối Google Analytics để thống kê truy cập |
| Tích hợp chat facebook, zalo, telegram |
| Form liên hệ, thu thập thông tin khách hàng |
| Tạo tài khoản, phân quyền quản trị cho nhân viên |
| Còn nhiều tính năng khác.... |
| QUẢN TRỊ NỘI DUNG |
| Thêm/sửa/xóa bài viết, phục hồi nội dung đã xóa, hẹn lịch đăng bài... |
| Thêm, sửa, xóa danh mục bài viết. Phân loại bài viết theo danh mục... |
| Thêm, sửa, xóa hình ảnh; nén ảnh, cắt ảnh; đóng dấu logo, chữ tự động lên ảnh. |
| Thêm, sửa, xóa video, chèn video từ youtube, facebook,... |
| Còn nhiều chức năng khác... |
| QUẢN LÝ BÁN HÀNG Đối với web bán hàng, tính năng tương như các trang TMĐT Tiki, Lazada, Shopee,... |
| Đăng sản phẩm không giới hạn |
| Nhập/xuất sản phẩm từ file excel |
| Thêm vào giỏ hàng => Tang giỏ hàng => Trang thanh toán |
| Thông báo đặt hàng thành công, thông báo các trạng thái khi xử lý đơn hàng (đang giao hàng, đã giao hàng,...) |
| Thông báo khi có đơn hàng mới về Email cho quản lý website |
| Mua hàng nhanh, để lại số điện thoại đặt hàng |
| Quản lý sản phẩm: Thêm/sửa/xóa sản phẩm, danh mục, thuộc tính(size,màu sắc,...)... |
| Quản lý khách hàng: Thông tin khách hàng, thống kê khách hàng,... |
| Quản lý đơn hàng, thống kê đơn hàng, trạng thái đơn hàng, chuyển trạng thái đơn hàng,... |
Quản lý khuyến mãi: Tạo mã giảm giá, đặt lịch giảm giá, giảm theo %, số tiền, theo sản phẩm hoặc danh mục chỉ định... |
| Quản lý kho hàng: Sản phẩm còn hàng, sắp hết hàng, hết hàng,... |
| Báo cáo doanh thu theo ngày/tháng/năm, theo sản phẩm, theo doanh mục,... |
| Quản lý các hình thức thanh toán: Thanh toán chuyển khoản, thanh toán khi nhận hàng... |
| Hầu hết có thể làm được như các trang TMĐT lớn như Tiki, Lazada, Shopee |
| TÀI NGUYÊN / HỆ THỐNG |
| Hosting tốc độ cao, công nghệ litespeed, tải trang siêu nhanh |
| Băng thông không giới hạn |
| Cài đặt chứng chỉ bảo mật SSL (https) miễn phí |
| HỖ TRỢ |
| Hỗ trợ vận hành, theo dõi tối ưu website để hiệu quả hơn |
| Hướng dẫn sử dụng website bằng video, tài liệu + hướng dẫn trực tiếp hoặc qua Teamview |
| Miễn phí tham gia khoá học đào tạo viết bài chuẩn seo trị giá 5 triệu đồng |
| Hỗ trợ nâng cấp, chỉnh sửa website miễn phí trong tương lai |
| Viết giới thiệu công ty/giới thiệu các dịch vụ |
| Viết bài chuẩn SEO xoay quanh các dịch vụ/sản phẩm trên web |
| Tạo fanpage Facebook bài bàn nếu chưa có |
| Thiết kế logo/hình ảnh/banner |
| Thêm ngôn ngữ nước ngoài (dịch tự động website) |
| Tạo Google Maps nếu chưa có |
| SEO web nâng cao giúp web nhanh lên top Google |
| Các hỗ trợ khác chỉ cần không quá khó, không mất nhiều thời gian. Hợp lý là miễn phí!! |
Liên hệ tư vấn và nhận bảng giá thiết kế website mới nhất qua hotline/zalo/telegram: 0765.82.82.82
Dù kinh doanh lĩnh vực gì bạn cũng có thể thiết kế website, Tổng Lực đã và đang nhận thiết kế web cho rất nhiều ngành nghề khác nhau như: Xây dựng, nội thất, bất động sản, du lịch, điện nước, điện lạnh, quảng cáo, kế toán, giáo dục, vệ sinh, sức khoẻ, sản xuất, phân phối sản phẩm...
Dù ở lĩnh vực nào, nếu bạn muốn thể hiện sự chuyên nghiệp, tìm kiếm khách hàng, cung cấp và cập nhật thông tin mới nhất cho khách hàng trên môi trường mạng thì nên thiết kế website.
Là công ty chuyên nghiệp, chúng tôi có đầy đủ báo giá; hợp đồng; biên bản nghiệm thu và thanh lý hợp đồng; xuất hoá đơn VAT đầy đủ.
Để thiết kế website cơ bản bạn ta cần chuẩn bị các thông tin sau:
- Thông tin liên hệ trên website như: Số điện thoại, địa chỉ văn phòng, Zalo, Facebook... (Để khách hàng có thể nhận diện bạn là ai?)
- Danh mục sản phẩm hoặc dịch vụ để đưa lên website (Bạn kinh doanh sản phẩm, dịch vụ gì?)
- Hình ảnh, video, dự án đã làm nếu có (Bạn đã làm được gì?)
- Các thông tin khác...
Một website chuyên nghiệp sẽ cung cấp cho khách hàng nhiều thông tin bổ ích, tuy nhiên ban đầu khởi nghiệp có thể bạn chưa có đủ thông tin. Nếu bạn đang lo lắng về vấn đề này thì Tổng Lực sẽ giúp bạn biên tập nội dung dưới những mong muốn mà bạn cần.
Thời gian để Tổng Lực thiết kế website bản demo cho khách hàng của mình thông thường từ 5-7 ngày, điều này còn tuỳ vào yêu cầu của khách hàng, hoàn thiện đến khi hài lòng nhất.
Giới thiệu Về Tổng Lực
Tổng Lực là công ty chuyên cung cấp dịch vụ Digital Marketing và Branding tại Việt Nam. Các dự án của Tổng Lực có mặt hầu hết ở tất cả các tỉnh thành.
Thiết kế website bán hàng, giới thiệu công ty
Thiết kế web trọn gói cho doanh nghiệp. Hoàn thiện đến khi hài lòng, xây dựng nội dung bài bản, hỗ trợ vận hành trọn đời.
Thiết kế logo, bộ nhận diện thương hiệu
Thiết kế logo, bộ nhận diện thương hiệu, hồ sơ năng lực, bao bì sản phẩm... xem thêm tongluc.vn
Dịch vụ viết bài chuản SEO
Viết bài chuẩn SEO giúp website lên TOP dễ dàng. Rất nhiều bài viết do team content Tổng Lực viết hiện đang dẫn đầu TOP tìm kiếm.
Chạy quảng cáo Facebook, Google
Dịch vụ chạy quảng cáo Fanpage Facebook và Google tại thị trường Quảng Ngãi.




