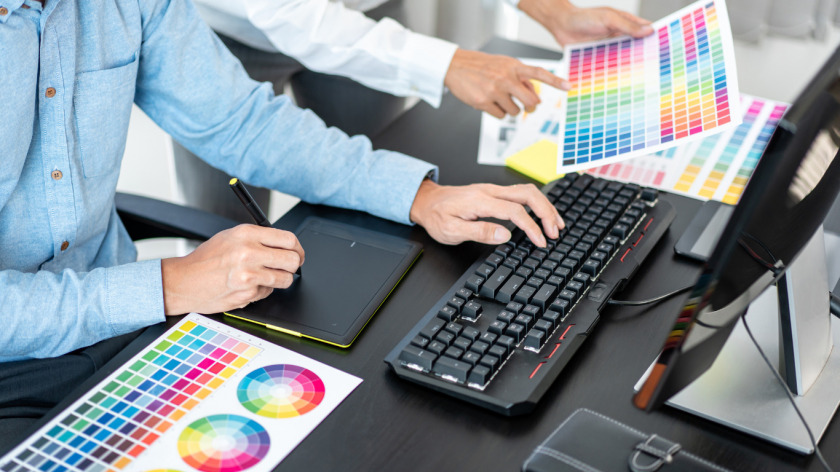
Màu sắc là yếu tố quan trọng mà bất kỳ ai cũng bị thu hút. Trong một hình ảnh nào đó, nếu cách phối màu được đầu tư kỹ lưỡng, hoặc theo một trật tự nào đó, đều có thể thu hút được mọi ánh nhìn. Và điều đó, nó lại càng quan trọng hơn cho một giao diện website. Để khách hàng ở lại lâu với website của bạn, bạn cần tạo được nét ấn tượng về mặt nội dung và cách đặt để màu sắc sao cho phù hợp.
Tầm quan trọng của phối màu trong giao diện web
Phối màu là một yếu tố quan trọng trong thiết kế giao diện web, vì nó có thể góp phần tạo ra một trải nghiệm trực quan tốt và thu hút cho người dùng. Nó có thể giúp tạo ra một hình dạng và một cảm giác chung cho trang web, tạo sự liên kết với thương hiệu và giúp tăng tính nhận diện cho trang web. Phối màu cũng có thể giúp tạo ra một trải nghiệm trực quan tốt và thuận lợi cho người dùng bằng cách tạo ra một cấu trúc và sự đồng bộ cho trang web.

Cách phối màu trong giao diện web
Phối màu là một yếu tố quan trọng trong thiết kế giao diện web, nó có thể tác động đến cảm xúc và trải nghiệm của người dùng. Khi phối màu, các nhà thiết kế cần phải lựa chọn các màu phù hợp với nội dung và mục đích của trang web.
Một phối màu tốt sẽ giúp tạo ra một giao diện trực quan và dễ nhìn, giúp tăng tính chuyên nghiệp và tin cậy của trang web. Phối màu còn có thể tác động đến trải nghiệm của người dùng, ví dụ như sử dụng màu xanh lục bảo cho trang web của một công ty bảo hiểm hoặc sử dụng màu cam cho một trang web về thể thao.
Tóm lại, phối màu là một yếu tố quan trọng trong thiết kế giao diện web, cần được quan tâm tới một cách cẩn thận để tạo ra một giao diện đẹp và dễ nhìn.
Sử dụng màu chủ đạo
Sử dụng màu chủ đạo là một trong các cách phối màu giao diện web thường được sử dụng. Màu chủ đạo đóng một vai trò quan trọng trong việc tạo ra một giao diện trực quan và nhận diện cho trang web. Các yếu tố sau đây là những lý do tại sao sử dụng màu chủ đạo là quan trọng:
- Tạo ra một cảm giác chung: Màu chủ đạo có thể tạo ra một cảm giác chung cho trang web, tạo sự liên kết với thương hiệu và giúp tăng tính nhận diện cho trang web.
- Tạo ra một hình dạng: Màu chủ đạo có thể tạo ra một hình dạng cho trang web, tạo sự đồng bộ cho tất cả các phần tử trên trang.
- Tạo ra một trải nghiệm trực quan tốt: Sử dụng màu chủ đạo có thể giúp tạo ra một trải nghiệm trực quan tốt cho người dùng, giúp họ dễ dàng nhận diện và tìm thấy nội dung mà họ cần.

Sử dụng bộ sưu tập màu
Sử dụng bộ sưu tập màu là một trong các cách phối màu giao diện web thường được sử dụng. Bộ sưu tập màu cung cấp một tập hợp các màu được chọn cẩn thận để tạo ra một giao diện trực quan và nhận diện. Các yếu tố sau đây là những lý do tại sao sử dụng bộ sưu tập màu là quan trọng:
- Tạo ra một cảm giác đồng bộ: Sử dụng bộ sưu tập màu có thể tạo ra một cảm giác đồng bộ cho giao diện, giúp tạo ra một hình dạng chung cho trang web.
- Tạo ra một trải nghiệm trực quan tốt: Bộ sưu tập màu có thể giúp tạo ra một trải nghiệm trực quan tốt cho người dùng, giúp họ dễ dàng nhận diện và tìm thấy nội dung mà họ cần.
- Giảm thời gian phối màu: Sử dụng bộ sưu tập màu có thể giúp giảm thời gian phối màu, giúp bạn dễ dàng chọn màu phù hợp với giao diện.
Sử dụng màu đối xứng
Sử dụng màu đối xứng là một kỹ thuật phối màu thường được sử dụng trong thiết kế giao diện web. Đối xứng màu là việc sử dụng một bộ màu đối xứng trong một bộ sưu tập màu để tạo ra một cảm giác đồng bộ và trực quan. Các yếu tố sau đây là những lý do tại sao sử dụng màu đối xứng là quan trọng:
- Tạo ra một cảm giác đồng bộ: Sử dụng màu đối xứng có thể tạo ra một cảm giác đồng bộ cho giao diện, giúp tạo ra một hình dạng chung cho trang web.
- Tạo ra một trải nghiệm trực quan tốt: Màu đối xứng có thể tạo ra một trải nghiệm trực quan tốt cho người dùng, giúp họ dễ dàng nhận diện và tìm thấy nội dung mà họ cần.
- Tăng tính cân bằng: Sử dụng màu đối xứng có thể tăng tính cân bằng và trực quan của giao diện, giúp tạo ra một cảm giác lịch sự và năng động.
Sử dụng màu tương phản
Sử dụng màu tương phản là một kỹ thuật phối màu quan trọng trong thiết kế giao diện web. Màu tương phản là việc sử dụng hai màu trái ngược hoặc một màu và nền trắng hoặc đen để tạo ra một hiệu ứng màu sắc cầu kỳ. Các yếu tố sau đây là những lý do tại sao sử dụng màu tương phản là quan trọng:
- Tạo ra một hiệu ứng màu sắc cầu kỳ: Sử dụng màu tương phản có thể tạo ra một hiệu ứng màu sắc cầu kỳ, giúp tăng tính thu hút và chú ý của người dùng.
- Tăng tính nổi bật: Màu tương phản có thể tăng tính nổi bật của các phần tử trên trang web, giúp người dùng dễ dàng tìm thấy nội dung mà họ cần.
- Tăng tính chuyên nghiệp: Sử dụng màu tương phản có thể tăng tính chuyên nghiệp của giao diện, giúp tạo ra một hình dạng chuyên nghiệp và tự tin.

Sử dụng màu trẻ trung
Sử dụng màu trẻ trung là một kỹ thuật phối màu quan trọng trong thiết kế giao diện web. Màu trẻ trung là những màu tươi mát, sáng và cầu kỳ, thường được sử dụng để tạo ra một cảm giác trẻ trung và tươi mát cho giao diện. Các yếu tố sau đây là những lý do tại sao sử dụng màu trẻ trung là quan trọng:
- Tạo ra một cảm giác trẻ trung và tươi mát: Sử dụng màu trẻ trung có thể tạo ra một cảm giác trẻ trung và tươi mát, giúp tăng tính hấp dẫn và gần gũi với người dùng.
- Tăng tính năng động: Màu trẻ trung có thể tăng tính năng động của giao diện, giúp tạo ra một hình dạng sống động và đầy cảm hứng.
- Tăng tính trẻ trung: Sử dụng màu trẻ trung có thể tăng tính trẻ trung của giao diện, giúp tạo ra một hình dạng mới mẻ và sáng tạo.
- Tăng tính trung thực: Sử dụng màu trẻ trung có thể tăng tính trung thực của giao diện, giúp tạo ra một hình dạng dễ nhìn và dễ sử dụng.
Sử dụng màu tự nhiên
Sử dụng màu tự nhiên là một kỹ thuật phối màu quan trọng trong thiết kế giao diện web. Màu tự nhiên là những màu từ thiên nhiên, như xanh, đỏ, vàng, đồng, hoặc những màu từ các loài hoa, cây, hay địa hình. Các yếu tố sau đây là những lý do tại sao sử dụng màu tự nhiên là quan trọng:
- Tạo ra một cảm giác tự nhiên và trong sáng: Sử dụng màu tự nhiên có thể tạo ra một cảm giác tự nhiên và trong sáng, giúp tăng tính hấp dẫn và gần gũi với người dùng.
- Tăng tính dễ nhìn: Màu tự nhiên có thể tăng tính dễ nhìn của giao diện, giúp tạo ra một hình dạng trực quan và dễ hiểu.
- Tăng tính trải nghiệm người dùng: Sử dụng màu tự nhiên có thể tăng tính trải nghiệm người dùng, giúp tạo ra một cảm giác thoải mái và tự nhiên.
Dịch vụ thiết kế website tại Quảng Ngãi - Công ty Tổng Lực
Tổng Lực là công ty thiết kế website chuyên nghiệp, với nhiều năm kinh nghiệm. Với kiến thức phối màu, chúng tôi đã xây dựng và thiết kế website cho rất nhiều doanh nghiệp khác nhau. Và họ rất hài lòng với sự tối ưu của website và cả cách phối màu mà chúng tôi đã sử dụng. Bạn có thể tham khảo qua một vài website mà chúng tôi đã thiết kế để nắm rõ hơn những thông tin của công ty Tổng Lực.
Để biết thêm những thành tích của Tổng Lực. Thì bạn có thể xem thêm: Tổng Lực – Thành tích

Dịch vụ thiết kế website tại Quảng Ngãi – Công ty Tổng Lực
- Hotline: 0765.82.82.82
- Fanpage: https://fb.com/tonglucgroup
- Email: [email protected]




